
If you own a WordPress site, then you should be careful about your website security. To successfully run a blog, business or online store, you need to make sure your website is totally safe. Customers visit your website, purchase products and pass sensitive information like passwords, credit card details etc. If there is a place to infiltrate to your website, then hackers can steal your customers’ data. When it comes to website security, then there are many things you can do to harden your WordPress security. However, a great place to improve your website security is to add HTTP security headers in your WordPress site which makes sure you are staying up to date with the finest security practices. HTTP security headers add another layer of security by helping to alleviate attacks and security vulnerabilities. In this article, we will discuss what HTTP response headers are and how to add HTTP security headers in WordPress.
What are HTTP Security Headers?
When a user visits a website through a web browser, the server reacts with HTTP Response Headers. These headers inform the web browser how to act throughout its interaction with the website. These headers generally consist of metadata such as cache control, status error codes, content-encoding, etc. By utilizing HTTP response headers, you can harden your website security and also prevent/mitigate attacks. For example, by adding the strict-transport-security, you can force all the latest web browsers like Google Chrome, Firefox and Safari to communicate with your website over HTTPS only. Let’s have a look at 6 HTTP security headers,
- HTTP Strict Transport Security (HSTS)
- X-Frame-Options
- X-XSS-Protection
- X-Content-Type-Options
- Referrer-Policy
- Feature-Policy
HTTP Strict Transport Security (HSTS)
Let's say you have a site example.com, and you set up an SSL/TLS certificate to move from HTTP to HTTPS. Now you know that your website is accessible with HTTPS only. What if I tell you that your website is still accessible over HTTP? Yes, you heard it right. There are several scripts available that hackers use to open a website over HTTP. By utilizing the strict-transport-security, you can force all the latest web browsers like Google Chrome, Firefox and Safari to communicate with your website over HTTPS only. So if an attacker tries to open your WordPress site over HTTP, the web browser wouldn’t load the page.
X-XSS Protection
X-XSS, also known as cross-site scripting, is a security header that protects sites against cross-site scripting. By default, this security header is built in and enabled into modern web browsers. Implementing it will force your browser to load it. This security header wouldn’t let a page load if it detects a cross-site scripting attack.
X-Content-Type-Options
The X-Content-Type-Options is a kind of security header with the value of nosniff that prevents Google Chrome, Internet Explorer and Firefox from MIME-Sniffing a response away from the declared content type. This security header protects the content and reduces the risk of drive-by downloads.
X-Frame Options
The x-frame-options header protects sites against clickjacking by not enabling iframes to fill on your website. It is supported by IE 8+, Chrome 4.1+, Firefox 3.6.9+, Opera 10.5+ and Safari 4+. In this method, an attacker fools a user into clicking something that isn't there. A user may believe that he/she is on the main site; however, something else is running in the background. This way, hackers can steal information from your web browser.
Referrer-Policy
When a user visits a website, immediately a "Referrer" header is included that informs the server where the visitor is originating from. This header is utilized for analytical functions. As you comprehend, this presents a personal privacy issue. This can be prevented by adding Referrer-Policy to your WordPress site.
Feature-Policy
Feature Policy is a kind of security header that allows website owners to allow and disallow specific web platform functions on their own pages and those they embed. Utilizing the Feature-Policy header, you as a site owner can restrict the web browser functions for a site. For every single function, you must specify what's allowed and what's not. Here are the Feature Policies:
- geolocation
- midi
- notifications
- push
- sync-xhr
- microphone
- camera
- magnetometer
- gyroscope
- speaker
- vibrate
- fullscreen
- payment
For example, if you want to disable geolocation and camera in your WordPress site, you need to define a feature policy this way:
Feature-Policy: geolocation ‘none’ ; camera ‘none’
By specifying the ‘none’ word for the origin list, the specific feature(s) will be disabled for all browsers contexts. Note:
- Before you add HTTP security headers in your WordPress site, make sure you have an SSL certificate installed or else your site wouldn’t be accessible.
- Before you edit any of your files, make sure to take a full backup.
How to Add HTTP Response Headers in WordPress
To add HTTP response headers in WordPress, you just need to add the following lines into your .htaccess file. First, log in to your WordPress hosting cPanel account and from there go to the root folder of your WordPress site. Then, find the .htaccess file and edit it. As it is a (.) file, it can be hidden. If you can’t find the .htaccess file inside the root folder, go to settings and click on “show hidden files”. Now add the following piece of lines at the end:
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header always append X-Frame-Options SAMEORIGIN Header Referrer-Policy: no-referrer-when-downgrade
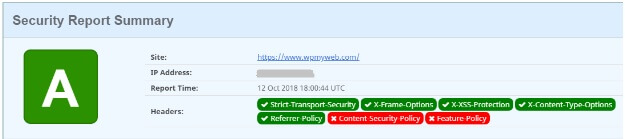
Once added, save the file. Now, go to securityheaders.com to check whether the code is working or not.

Note: We haven’t added the Feature Policy and Content Security Policy because they are more complicated to set up and may break your site. But these are enough to harden your WordPress security. That’s it. We hope this tutorial helped you to understand the basics of HTTP security header and how to implement them on your WordPress site. If you have any questions regarding this article, do let us know in the comment section.

About Author: Jyoti Ray is the founder of WPMyWeb.com. He writes about Blogging, WordPress tutorials, Hosting, Affiliate marketing etc. He mostly spends his time blogging, reading books, and cooking. You can follow him on Twitter. Editor’s Note: The opinions expressed in this guest author article are solely those of the contributor, and do not necessarily reflect those of Tripwire, Inc.
Meet Fortra™ Your Cybersecurity Ally™
Fortra is creating a simpler, stronger, and more straightforward future for cybersecurity by offering a portfolio of integrated and scalable solutions. Learn more about how Fortra’s portfolio of solutions can benefit your business.

